
Spotify来日前の記事投入第2弾!今回はSpotifyの曲を自分のサイトで埋め込みモードとして使う場合を解説します。
WordPressだとプラグインがすぐに思いつくので早速探してみたけれど、どれも使えない。ま、音楽系のプラグインってどれもだめで、初めから期待をしてないんですがね。
Spotifyには独自の埋め込みコードを発行していて、かなり使えるレベルでした。どんなものも埋め込みができるようで、これを使えば音楽関係の埋め込みは最強かもしれません。
「Spotify Play Button」をチェック!
Spotifyの埋め込みコードを発行するために、デベロッパーページの「Spotify Play Button」に進みます。
→ Spotify Play Button | Developer
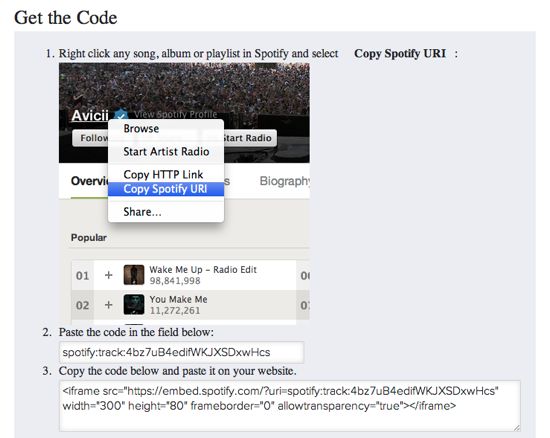
この中段に「Get the Code」があります。

この「2. Paste the code in the field below:」にSpotifyURLを入力すると、その下の「3. Copy the code below and paste it on your website.」にコードが発行されます。
オプションで大きさは変更できるようですが、現段階ではThemeやViewは変更できないようです。
単曲だけを埋め込む
まずは1曲だけを埋め込む場合です。

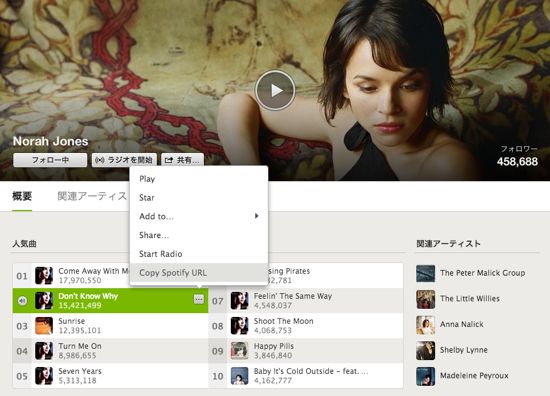
色々なところで曲を選択できるが、その横に設定ボタンがある。その下に「Copy Spotify URL」とあるので、それをクリック。先ほどの「Spotify Play Button」でURLをペーストすると、コードが発行されます。ちなみに埋め込むとこんな感じ。
プレイリストを埋め込む
自分の好きな曲をまとめて自由にプレイリストを作ることができます。またそれを埋め込むこともできます。

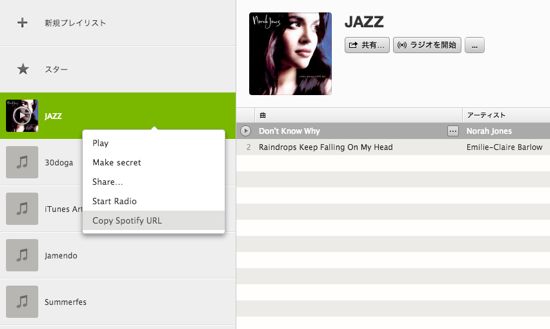
プレイリストのページで、一覧の部分を右クリックすると、「Copy Spotify URL」が出てきます。(これははちょっとわかりづらい。)それも埋め込んでみるとこんな感じ。
アーティスト情報も埋め込みできます。
曲やプレイリストだけじゃなくて、アーティストも埋め込むことがきます。

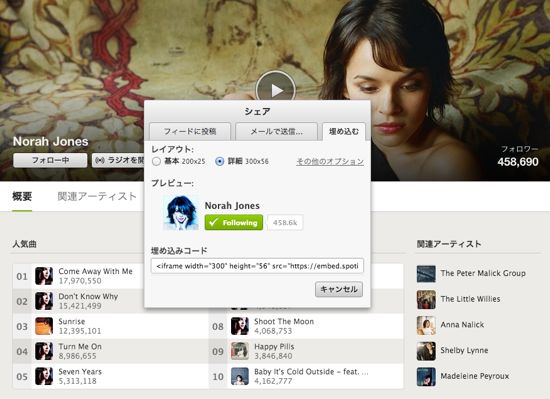
アーティストページの「共有」ボタンがあります。なぜかここだけ「埋め込み」という部分がありますね。ちなみに埋め込むとこんな感じ。
他にも埋め込みができることがあるかもしれません。それにしてもSpotifyのこの機能、充実しているのにびっくりですね。Spotify来日後、あちこちのサイトで見られるかもしれません。
