2016年、新年早々にTwitterが発表した「1万字ツイート仕様」に、賛否両論となっている。
140文字の制限があったからこそ意味があったし、ここまでのブームになった要因だった。SNSがここまで普及してくると、その制限ももはや用はない気もするし、1万文字ツイートも普通に使われるような気もする。どちらにしてもTwitterは次なる時代に進んでいくんだろうね。
さて、昨年1月に投稿した記事が最近も地味に閲覧されていて、たまにリプさえ飛んでくる。
投稿がどんどん下に潜ってしまうツイートをまとめて、それをサイトに埋め込みできる「コレクション機能」を紹介した記事。最近、使う機会があったので試してみたら、少し進化をしていたので記事にしておく。
従来のウィジェット表示はこちら
上記に以前のウィジェット表示を埋めこんでおく。まぁこれまでよく見るウィジェットだ。
新しくなったウィジェット表示はこちら
まず新しくなったウィジェット表示を埋めこんでみる。(ひょっとして以前からあったかもしれませんが。)
ツイートがタイル状に整理されて、オシャレすぎる。文字ツイートももちろん表示するが、画像付きだとさらにグッととくる。
TweetDeckを活用
このコレクション機能は、Twitter公式からは以前使えません。前述の記事に書いた通り、Twitterクライアントの「TweetDeck」を使ったほうが楽。過去の記事をご覧ください。
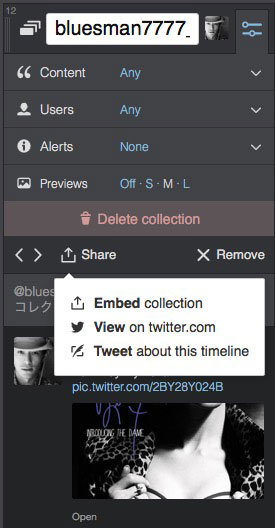
その中の(手順4)以降に、TweetDeckの「Share」から「Embed collection」を選択。
Twitter Publishを使う
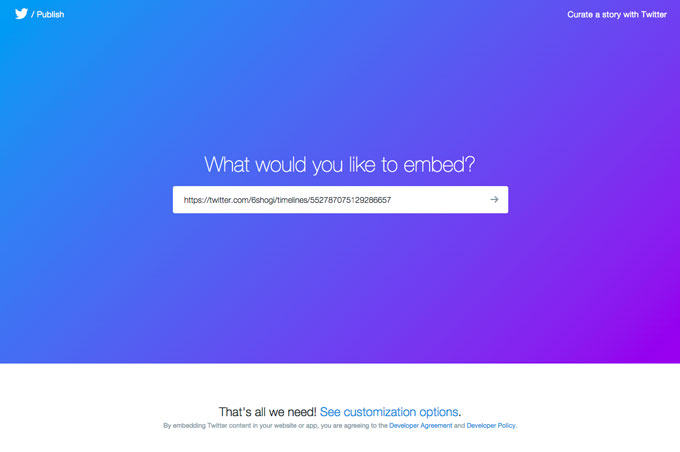
先程のボタンを選択すると、ブラウザで上記の画面に移ります。
最初からここに行けばいいんだが、「collection ID」か「full URL」が必要なので、結局TweetDeckから進むほうが楽です。
下にスクロールをすると、表示されるウィジェットを確認することができる。
また、表示ツイート数はデフォルトでは20だが、中段の「See customization options.」から表示数を変更することも可能。
あとは「Copy Code」を押して、自分のサイトに埋め込んだらOK。
従来のウィジェットを使いたい場合
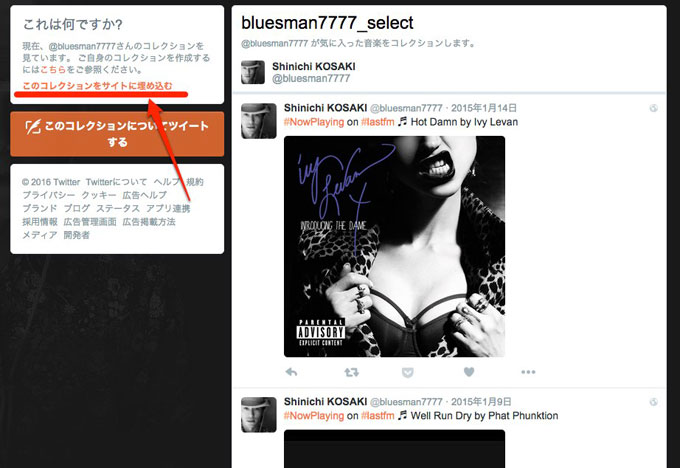
新ウィジェットではなく、元のウィジェットを使うこともできる。コレクションのURLから、Twitter画面を開くと。
左上に「このコレクションをサイトに埋め込む」から、元のコードを発行することが可能。
スマホサイトに効果的
元のウィジェットが必要な場合もある。それは文字を中心としたツイートをまとめる場合かな。文字ツイートをタイル状にしても大変見にくい。
しかし画像が多いツイートの場合は、圧倒的にインパクトがある。PC閲覧だと2列表示だが、スマホ閲覧だと1列表示され、レスポンシブにも対応している。PC閲覧だとかなり縦長になる感じもあるが、スマホ表示は素晴らしく良い。スマホユーザーをターゲットに作るサイトには特に向いているかも。
しかし、これがもし1万文字ツイートになったら、どうなんだろうって恐ろしくもなります(笑)


![[Twitter] コレクション機能を使ってツイートをまとめてサイトに埋め込む](http://bmbb.jp/wp-content/uploads/2015/01/twitter-art-100x100.jpg)