ブログ記事のサムネイル画像って通常はそう変えることはないんだけど、時に変えたい場合もあります。サムネ画像を変更してFacebookやTwitterに投稿しても、それが変わっていないケースってありませんか?
サムネイル画像を表示させるには、FacebookはOGPの設定、TwitterはTwitter Cardsの設定をちゃんとしていないと表示しません。(その設定は結構めんどさくいのですが、今回それは省略します。)ブログ記事を投稿した際の最初のサムネ画像で決まってしまいます。後から変更した場合は、Facebook・Twitterなどにきちんと反映させてやらないといけません。その方法を書いておきます。
Facebookに反映させる場合
Facebookに反映させるのは、FacebookのURL LINTERでデバックさせてやりましょう。(ブログをやってる人にはあまりにも有名なので、わざわざ書く必要はないかもしれませんが。)
→ デバッガー
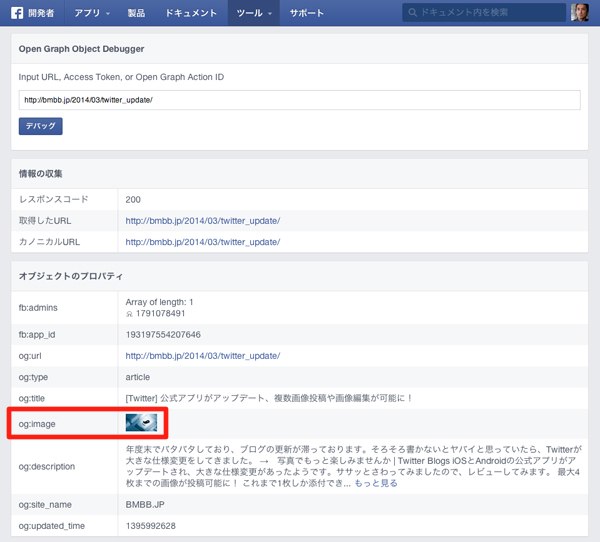
上記の「デバッガー」にブログ記事のURLを入力して「デバック」をクリック。
中段のimageが変更されていれば完了です。これでFacebookに投稿しても、サムネイルが反映されます。
Twitter Cardsに反映させる場合
Twitterに反映と書くと誤解を招きそうなので、「Twitter Cardsに反映」としておきます。Twitter Cardsに反映させるのは、Cardsを設定した「Cards Validator」に行きます。
→ Sign in with your Twitter account | Twitter Developers
Twitetrアカウントでログインをして、カードの種類を適当に選びます。(通常はSummary)左の「Try Cards」が表示していますが、「Validate & Apply」を選択。ブログ記事のURLを入力して、「GO!」をクリック。
上の画像の部分が変わっていれば完了です。
ただしTwitter Cardsへはすぐに反映せずに、少し時間がかかります。それと変更前にツイートしてしまった分は前のままのようです。なぜこんな現象になるのは、全くわかりません。
Google+に反映させる場合
Google+もFacebookのOGPが影響すると言われています。しかしFBのデバッガーでちゃんと更新しても、Google+に反映しない現象をいくつかみました。また個人的にはTwitter Cardsも関係あると思っているんですが、こちらもすぐには反映しませんでした。またG+にはいくらやっても反映しない場合も発生しました。
ということで、問題が起きる可能性があるので、サムネイル画像は変更する必要のないよう、しっかり吟味して投稿しましょう(笑)